【3Dトラッキング】After EffectsでAR風動画を作ってみる
こんにちは、Yumiです。「Hyper-Reality」という動画を観たことがありますでしょうか?
これはデザイナー兼映像製作者であるKeiichi Matsuda作品で、一時期ソーシャルメディアで話題になりました。彼は以前から、バーチャルな情報を現実世界に重ねて生活する人間と、その拡張現実世界の持つリスクをリアリティーのある描写で表現してきました。ユーザー体験という観点で見ても面白いですし、単純に映像の完成度が高いので惹きつけられます。この作品に触発されてか、AR/MR風な映像を作りたくなったので制作方法を調べ、簡単な映像を作ってみました。このブログではそのメモを記載します。
私は映像制作を専門としていませんが、昨年あたりからアプリ開発でアニメーション素材を作るためにAfter Effectsを触るようになりました。このメモは、私のような下記の映像制作スキルレベルの人を対象とします。
- 基本的なAfter Effectsの使い方を知っている
- けれども数多く映像を作った経験がない
こちらが今回調べながら作ってみたAR/MR風映像です。浮遊するバーチャルなタッチパネルを指でタップしてコーヒーを注文するというシチュエーションです。タッチパネルと手の距離感がおかしかったり処理が雑だったりで、冒頭の「Hyper-Reality」を観てからだとだいぶしょっぱいですね…。
この映像を制作するステップはおおまかに分けて4つです。After Effectsでの作業がメインとなりますが、PhotoshopやMochaというAfter Effects標準搭載の機能も使用しました。
- ベースとなる動画を撮影する
- 動画をAfterEffectsで読み込み3Dトラッキングにかける
- タッチパネル用の動画を用意し配置する
- ベースの動画を複製して手の部分だけをマスクする
1. ベースとなる動画を撮影する
撮影する前にどういう動画にするかイメージします。今回は部屋の中で何かバーチャルなタッチパネルをタップしている様子を想定してみました。以下はiPhoneで撮影した動画です。
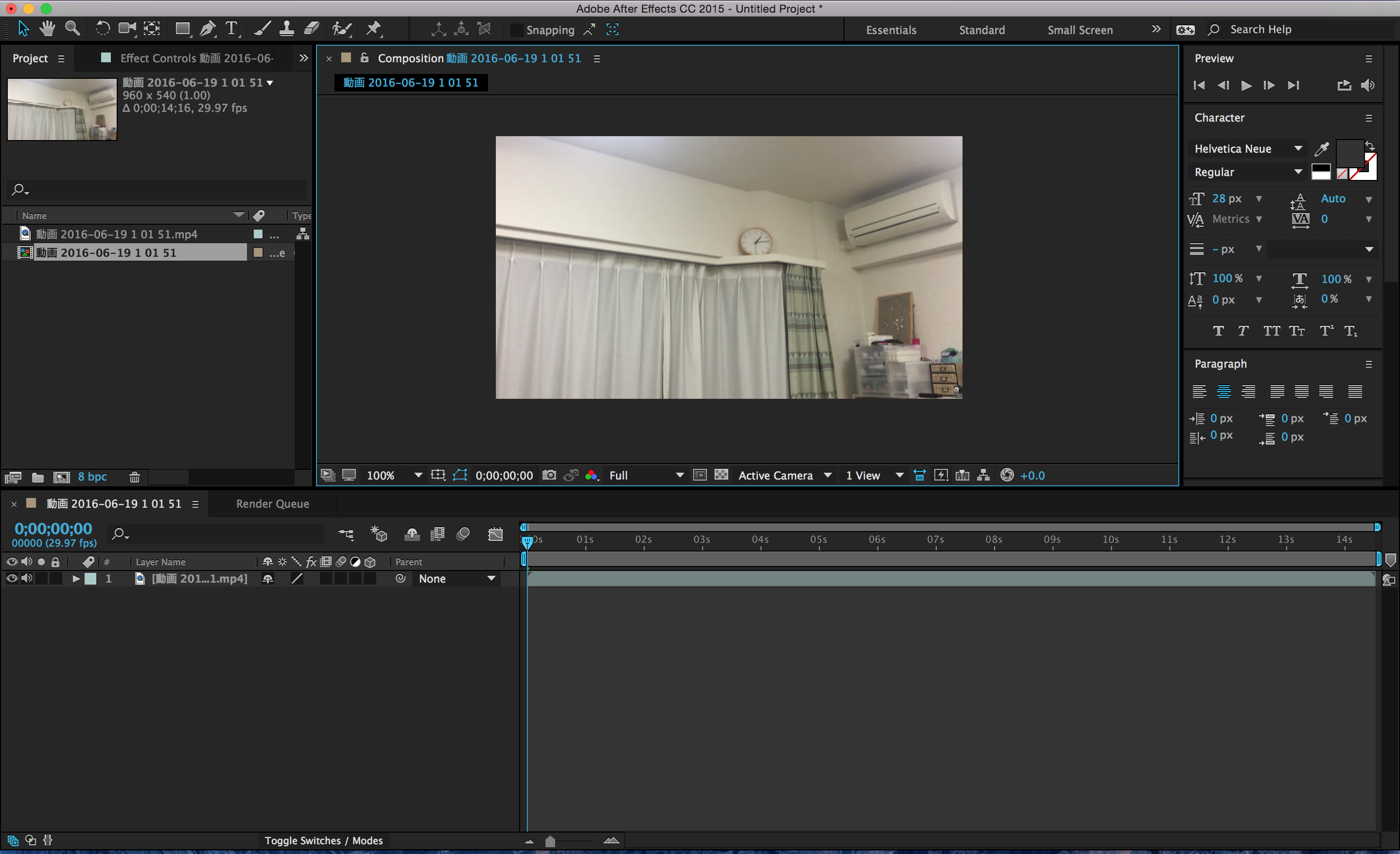
これをAfterEffectsに配置します。

2. 動画を3Dトラッキングにかける
AfterEffectsの3D Camera Trackingという機能を使用します。これは映像を3次元的に自動解析して、動きに合わせてCGなどを配置する機能です。作業手順はこちら。
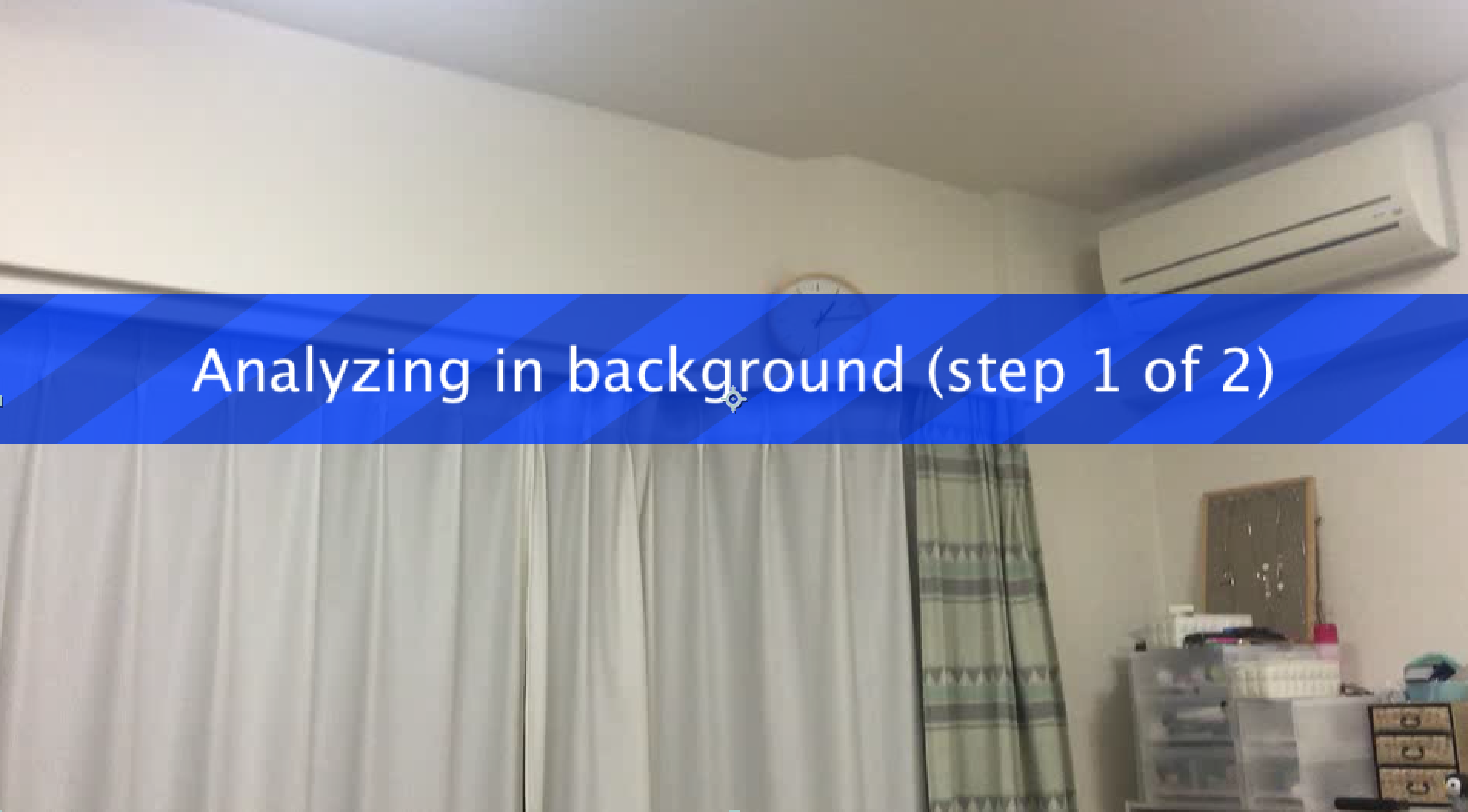
まず Animation -> Track Camera(アニメーション>3Dカメラトラック)で動画を分析します。そうするとこのような表示が出ます。分析は30秒ほどかかるので待ちましょう。

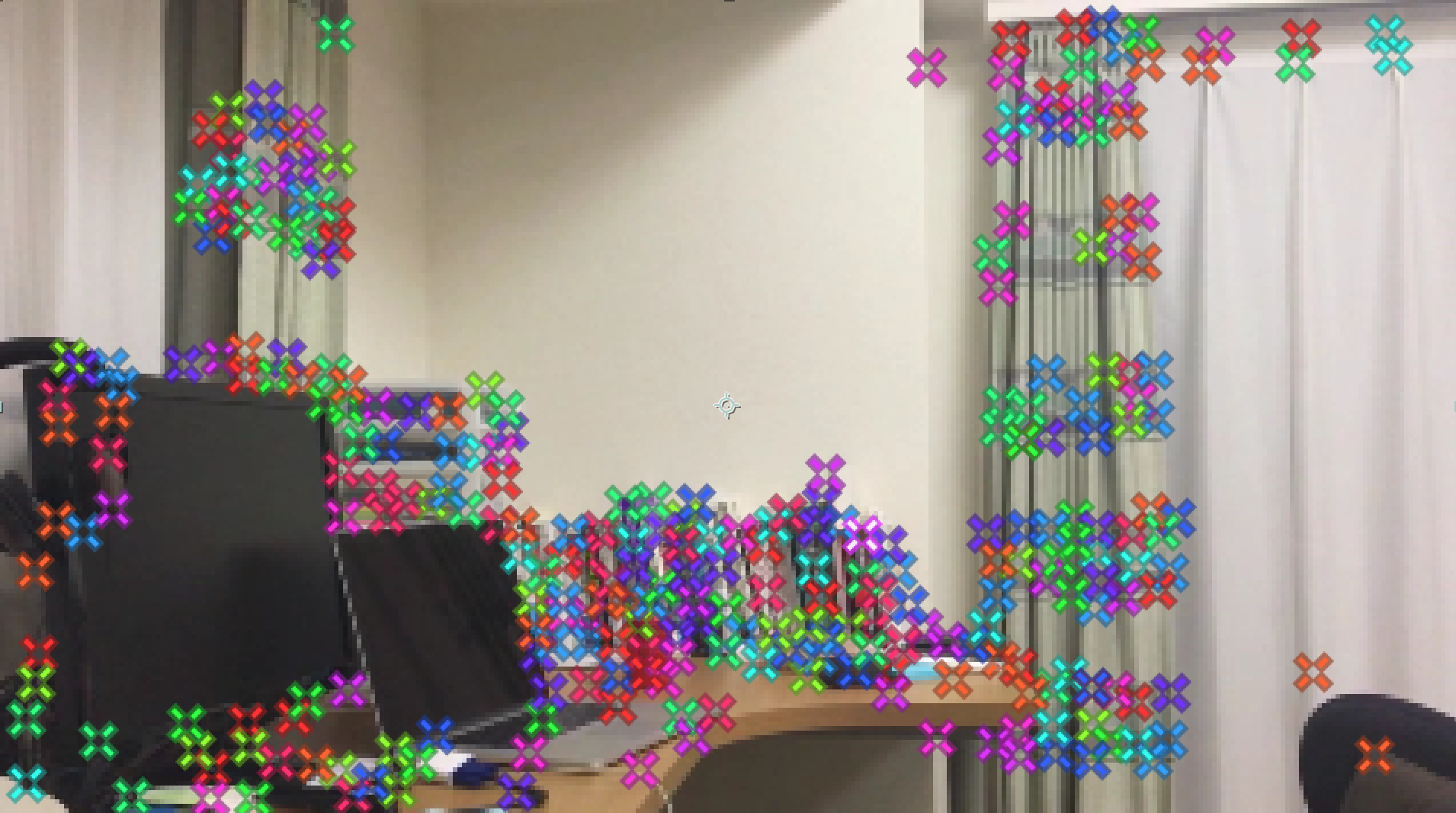
3D Trackingの分析が終わったらトラックポイントと呼ばれる沢山の×印が現れます。
これがあることで後に配置するタッチパネルが映像に追従しているように見せられるわけです。

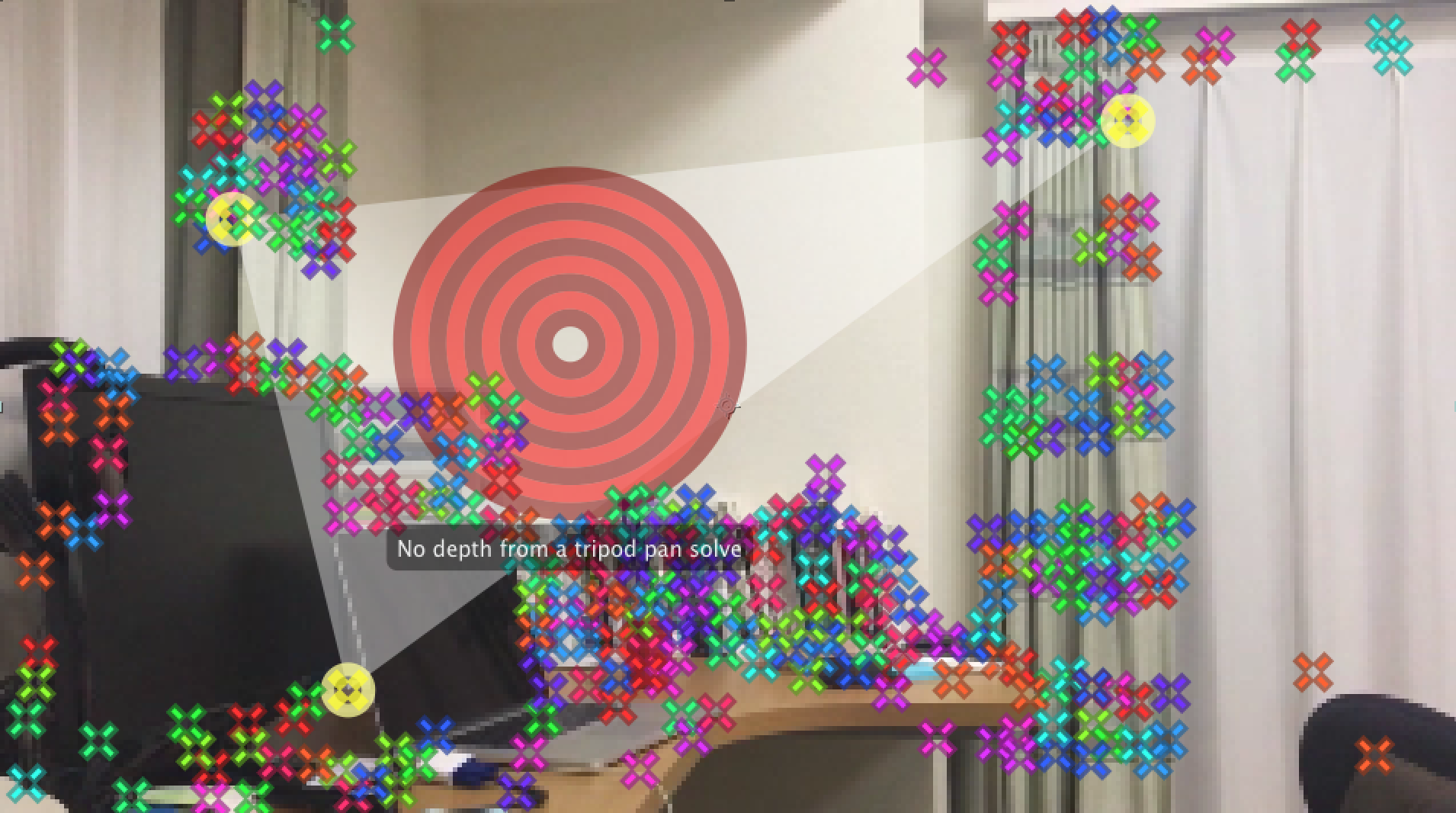
では、タッチパネルを配置したい場所周辺の×を選びます。Shiftキーを押しながらトラックポイントを3点選択してください。3点で囲んだ面の中に弓道の的のような円が表示されます。

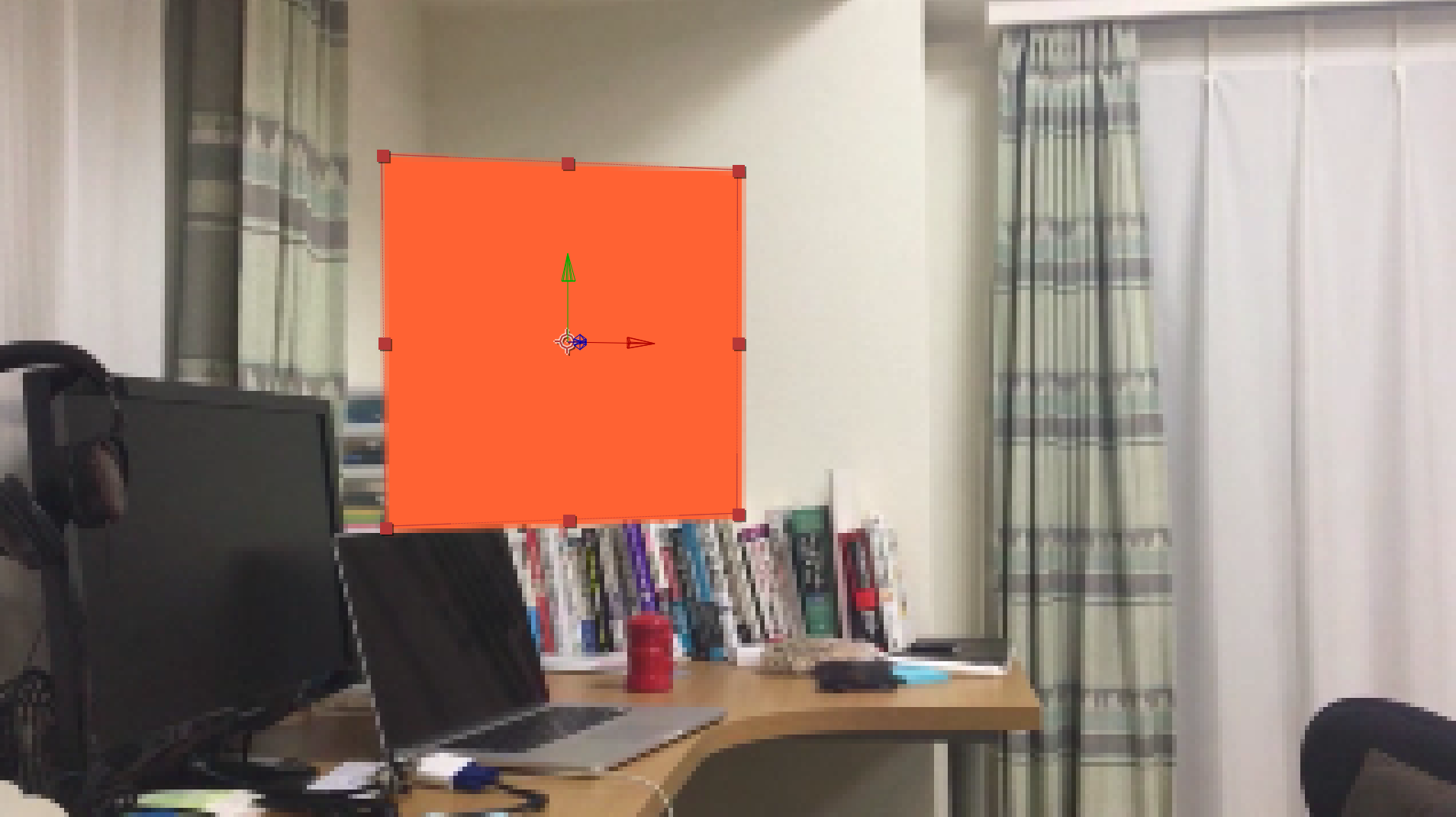
三角形の上で右クリック > Create Solid(平面とカメラ)を選択しましょう。そうすると先ほどまでの円が四角い面になり、中央には座標軸が表示されます。

3. タッチパネル用の動画を用意し配置する
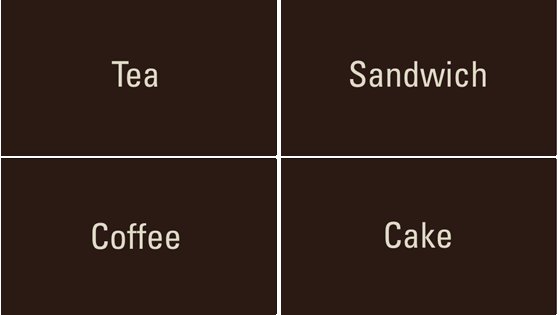
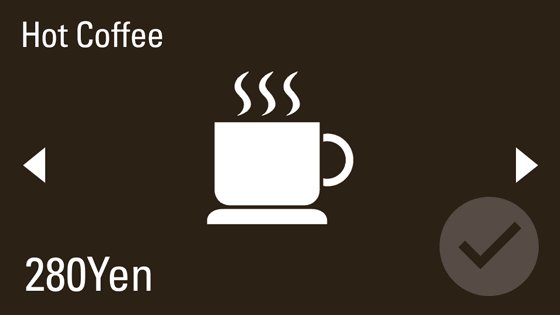
2の前にコーヒーを注文する動画を作成しておく必要があります。(この記事では分かりやすいように手順を前後して記載しています。)まずUIをPhotoshopしAfterEffectsにPSDを読み込ませて編集しました。詳細は割愛しますが、作った動画はこんなかんじです。

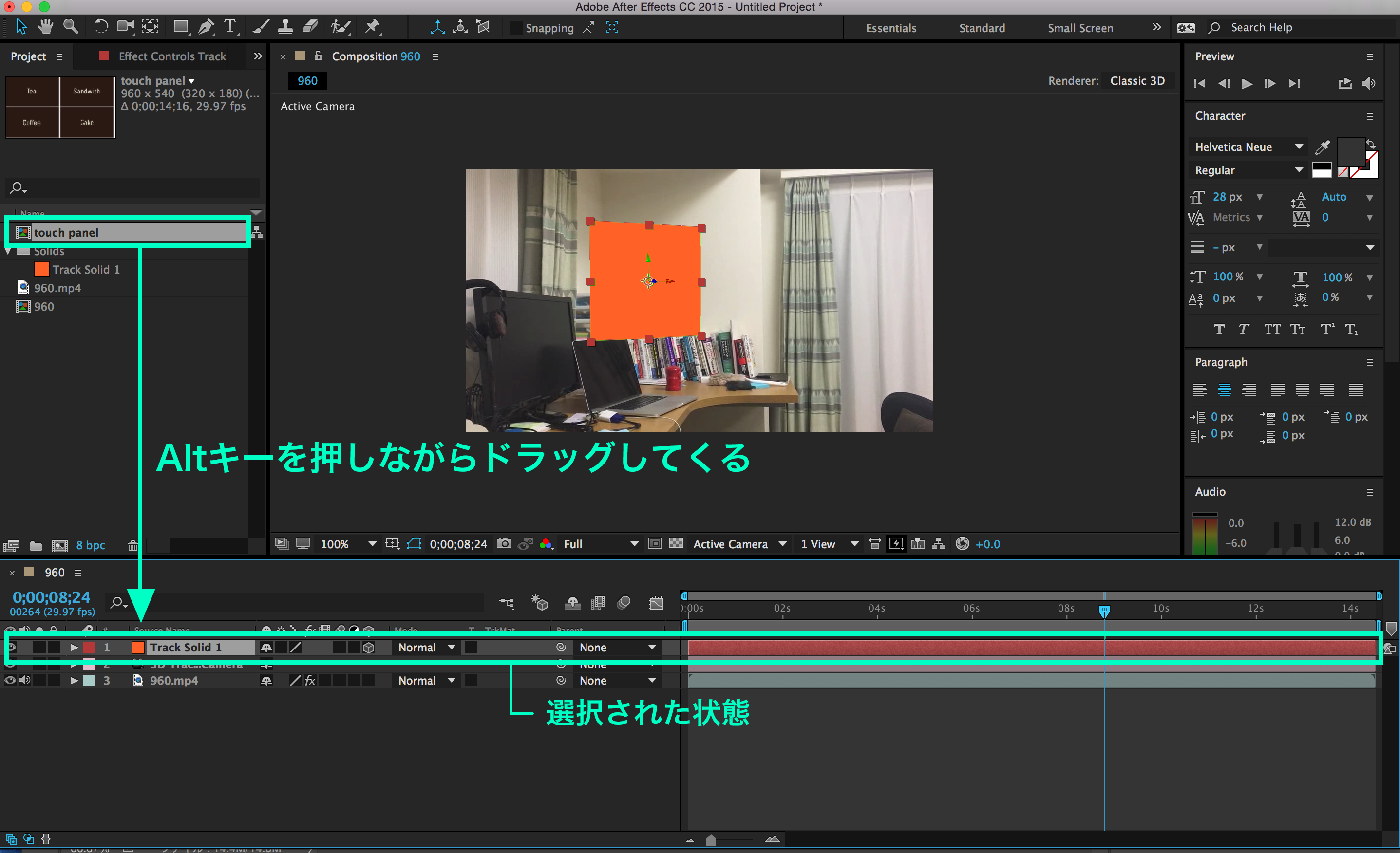
では作成したタッチパネル動画を、先のプロジェクトに読み込みましょう。そしてプロジェクトからAltキーを押しながらドラッグして平面を差し替えます。
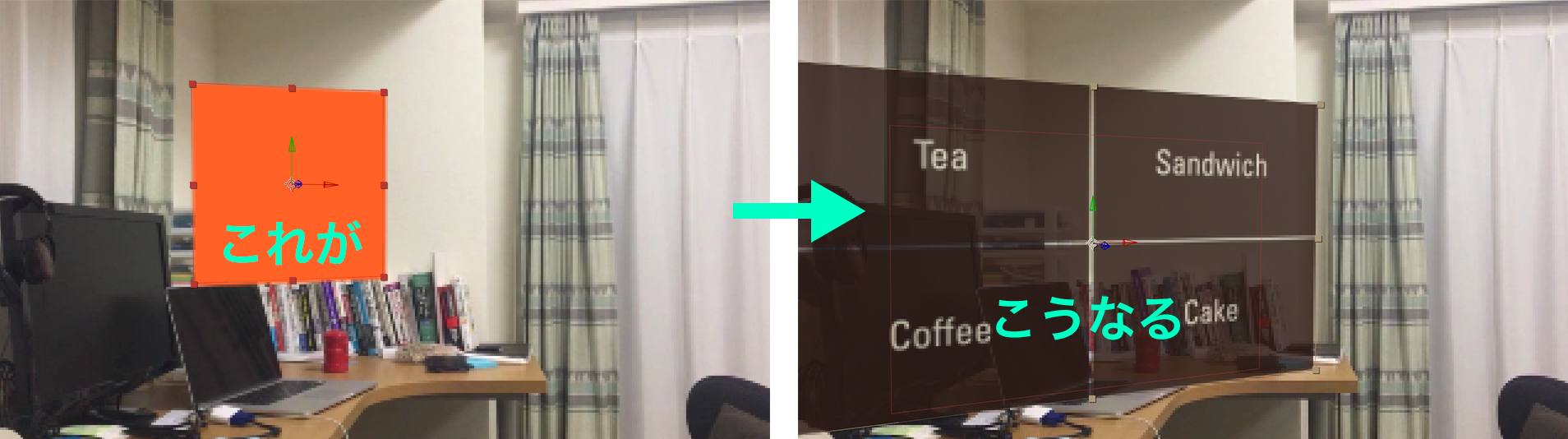
 すると、下記の画像のようになります。
すると、下記の画像のようになります。

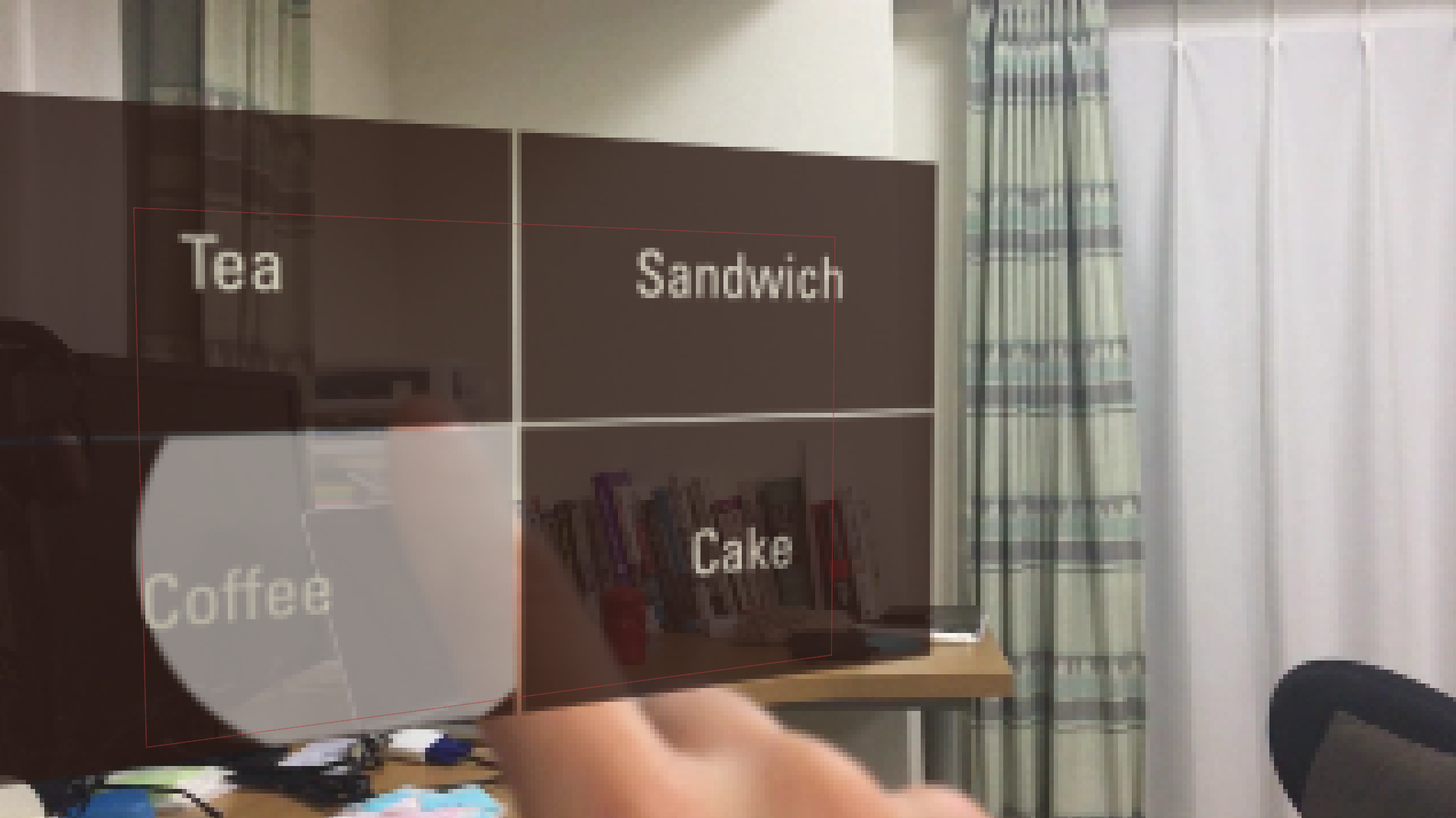
この時点では手の上にパネルが乗っかってしまったままです。次のフェーズではベースの動画を複製して手の部分だけをマスクする方法を説明します。

4. ベースの動画を複製して手の部分だけをマスクする
このAR/MR風動画を作る上で一番苦労したのがこのフェーズでした。タップする手をタッチパネルの上に乗せたいので、ベースの動画を複製してマスクしてレイヤーを重ねればイイじゃん、と考えたのですが、なにせ1秒間に29コマもある映像にどうやってマスクをかけるのだろうか?という壁が立ちはだかりました。1コマごとにシェイプを描いてマスクする方法をロトスコーピングと言うそうですが、膨大にあるコマにいちいち人力でシェイプを描いていたら非常に時間と労力がかかるし、もし元の動画を撮り直す必要が出てきたらその労力は無駄になります。映画撮影でよく見るブルーシートをバックにしたクロマキー合成という方法なら、任意の物体をうまく切り抜けるっぽいですが、そんな本格的なことしたくないし…。どうにかごちゃごちゃした背景から手だけを簡単にマスクする方法が無いか、と調べること2日。やっと良い方法を見つけました。
After EffetsのMocha AEという機能を使います。この機能はアカデミー科学技術賞を受賞したImagineer Systems社のトラッキングソフトウェアの制限版としてAfterEffectsに搭載されたもので、高速で正確なトラッキングを実現するらしいです。冒頭で紹介した「Hyper-Reality」もこのMochaを使用(Mocha Facebookでその記載がありました)しているようなので、今回はこれを試してみます。

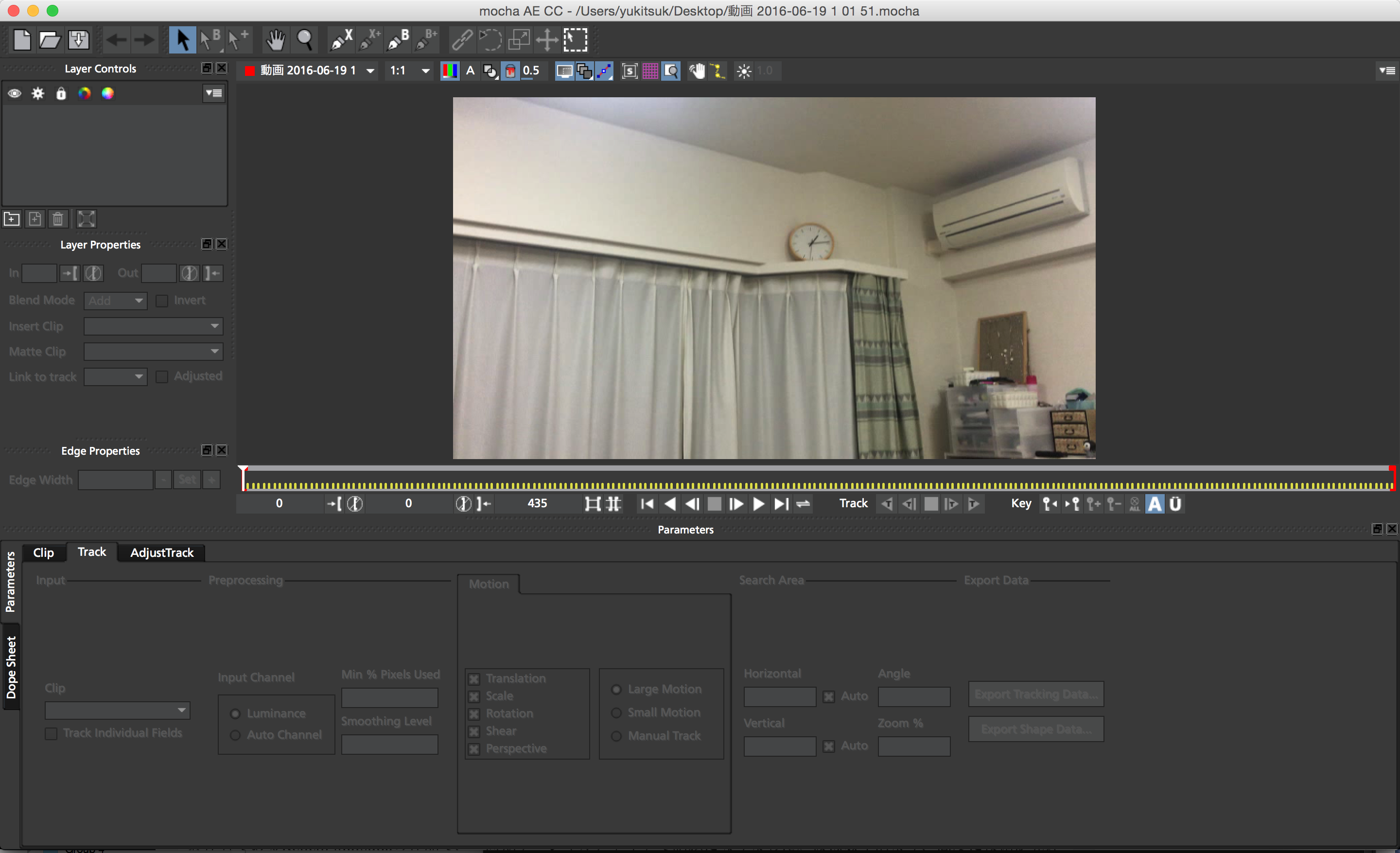
このMochaという機能を使って、効率的に手の部分のシェイプを作成していきます。まずはAfter Effects上でベースの動画レイヤーを複製し、片方を選択した状態で、 Animation -> track in Mocha AE -> New Project を選びます。そうすると上記アイコンのMochaが立ち上がります。

中央にタイムラインが表示されていて、After Effects同様に再生ができます。
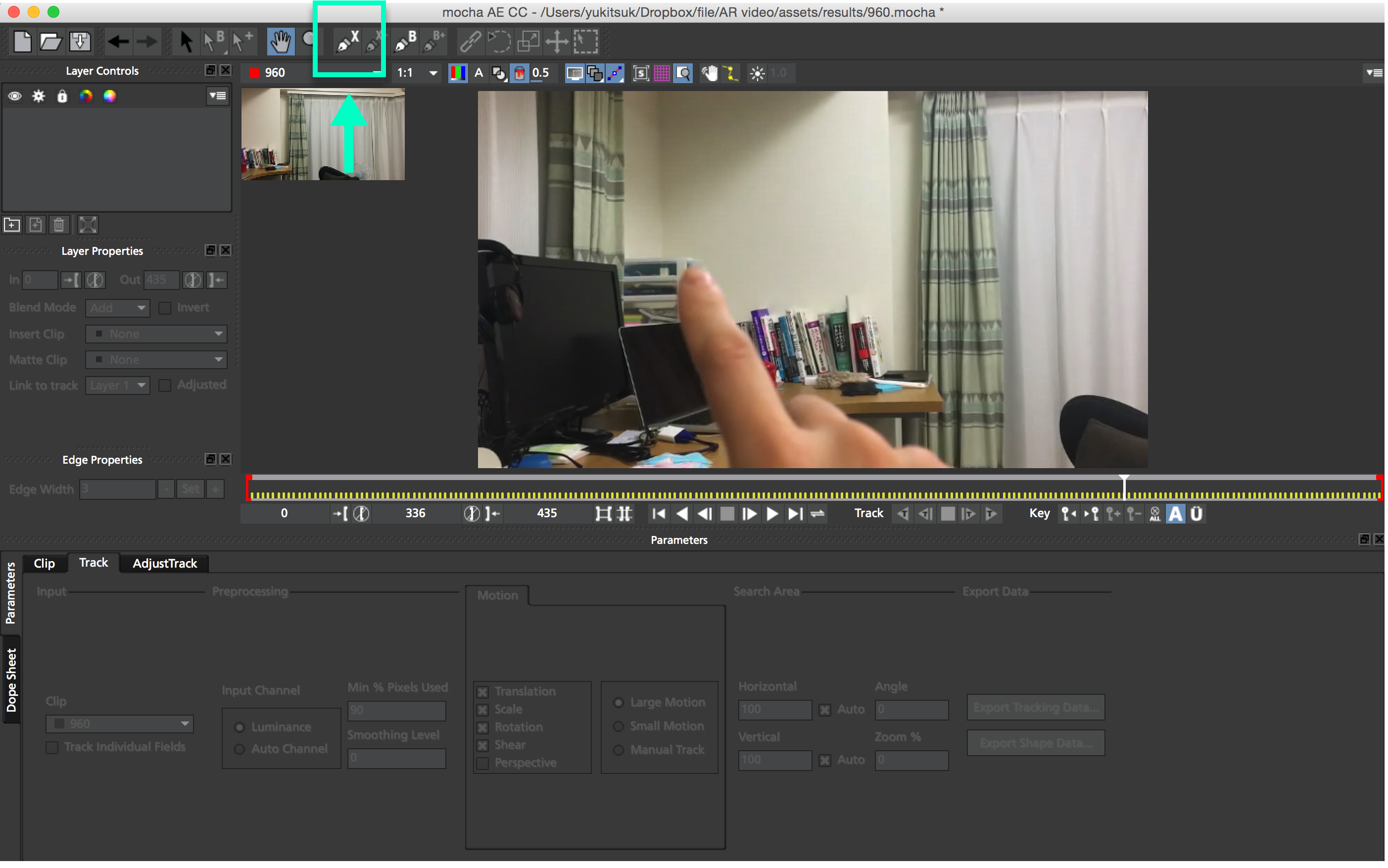
早速手の部分の手のシェイプを作成していきましょう。手全体が表示されるフレームまでタイムラインを進め、上部にあるツールパレットからXと書かれているアイコンを選択してください。

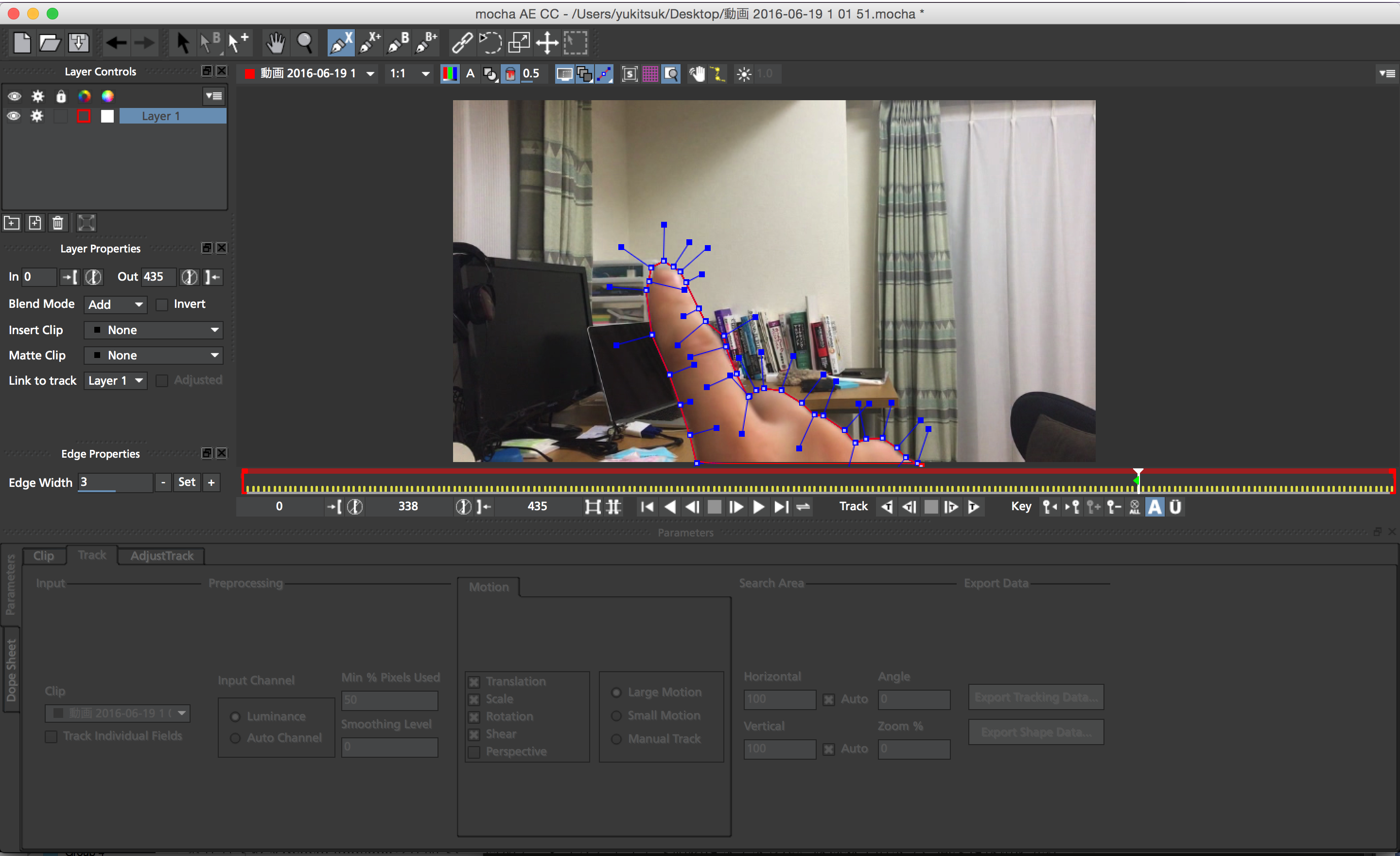
手の輪郭に沿ってシェイプを作ります。出来たら右クリックで完了しましょう。

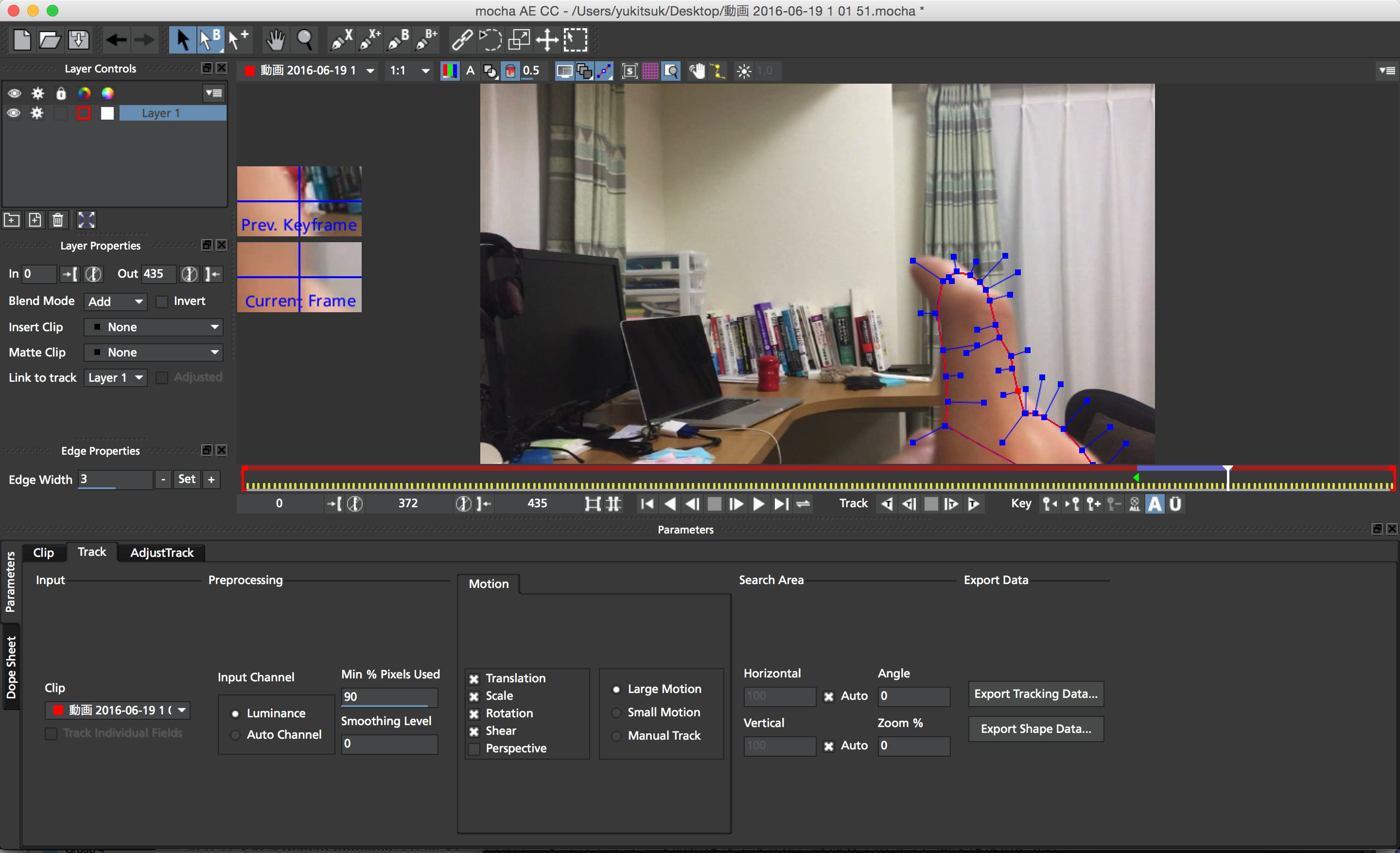
続いて、タイムライン下にある三角形の中にTの文字が入っているアイコンをクリックし、トラッキングを開始します。すると、先ほど作成したシェイプをベースに1コマずつシェイプが作成してくれます。楽でいいですね。ただ、さすがに全てきれいにはトラッキング出来ないようで、画像のようにシェイプと輪郭がずれてしまっています。そういう場合はトラッキングを途中で停止して手動でシェイプを調整し、再度残りのコマのトラッキングを進めます。

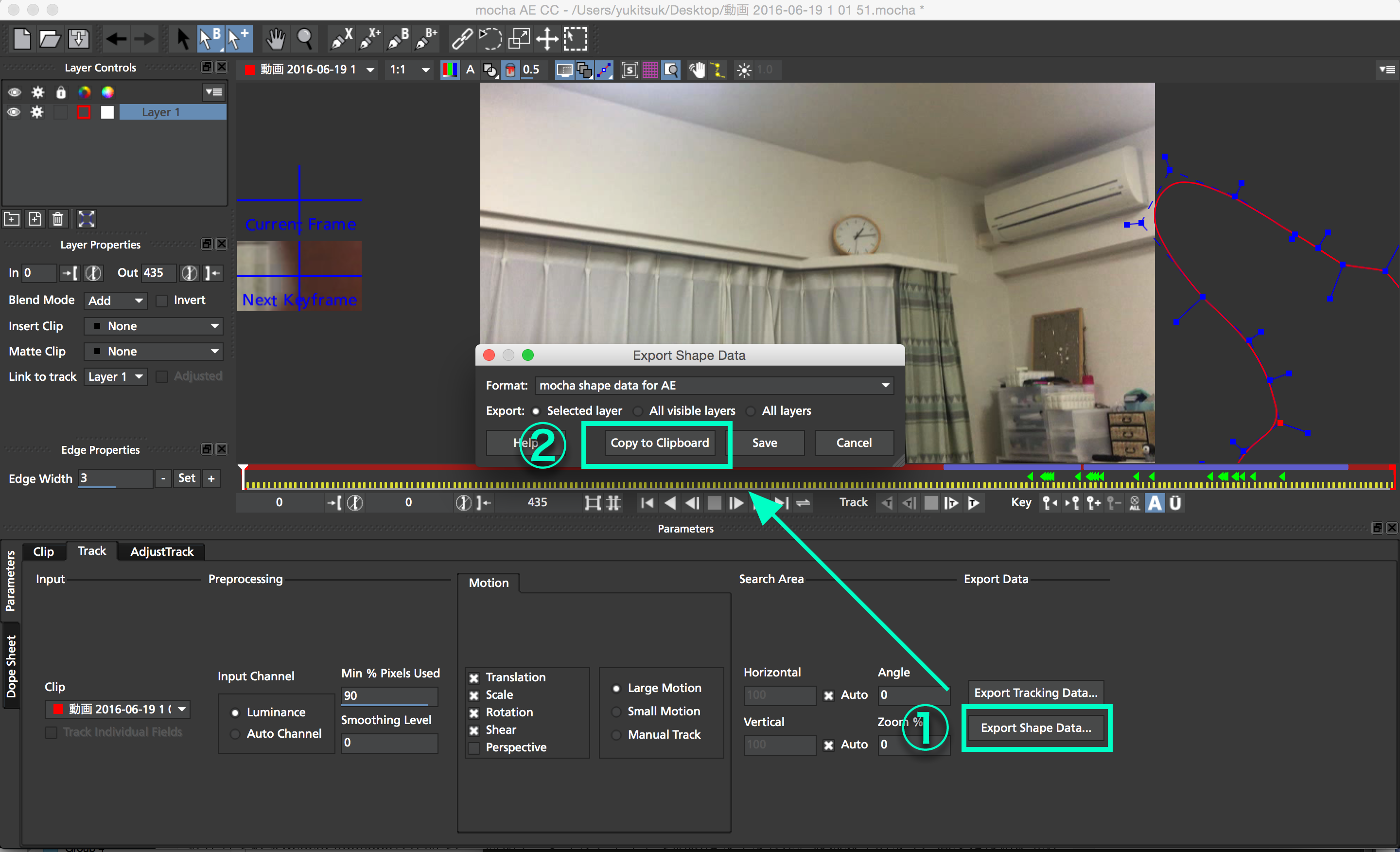
動画のはじめから終わりまでトラッキング出来たら、シェイプデータをクリップボードにコピーしましょう。下のExport Shape Data ボタンをクリックし、Copy to Clipboardを選択します。

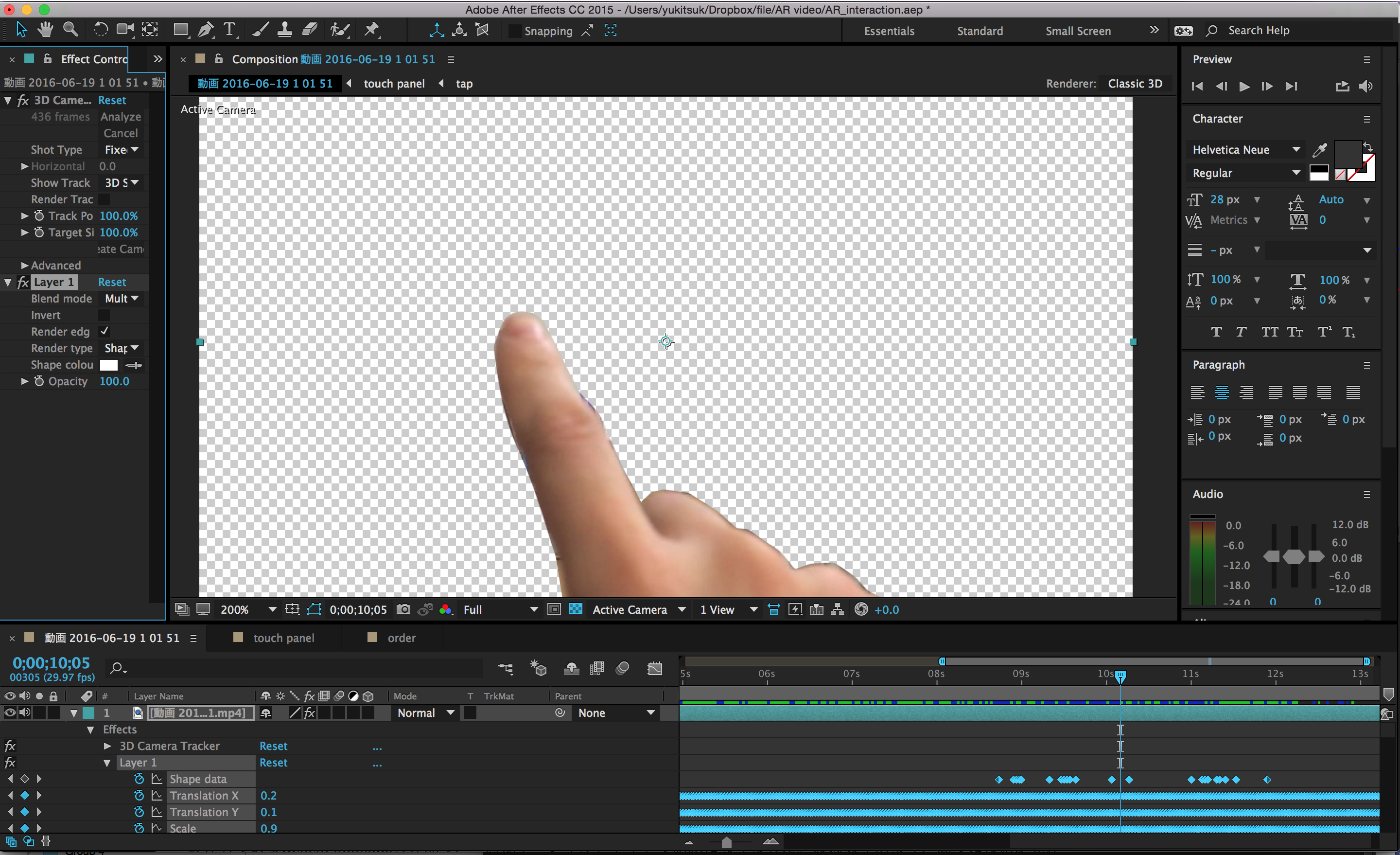
シェイプデータをクリップボードにコピーしたらAfter Effectsに戻り、複製したベース動画レイヤーにペーストします。すると、全てのコマにシェイプがペーストされての部分だけがマスクされた動画レイヤーが出来ました。(分かりやすいように他のレイヤーを非表示にしています。)

これでほぼ完成です。ベース動画レイヤーとタッチパネル動画レイヤーを表示させ、レンダリングしましょう。
長い道のりでしたが、3Dトラッキング機能を使ってAR/MR風動画が作りました。今回は2D素材を配置しましたが、3Dデータを使えるとより面白くなりそうですね。
余談ですが、今後UIデザイナーはこういった動画モックを作ることが求められてくるのではないかなーと想像しています。HoloLensのようなメガネを誰もが使うような世の中になったら、視野全体がUI設計の対象になるんじゃないでしょうか。そうなったら、可能性が増えて開発も楽しくなりそうですね。
というわけでここらへんで締めたいと思います。