アラビア語の広告を制作した話
こんにちは、Yumiです。
少し前に、アラビア語のWeb広告を作りました。制作にあたりアラビア語圏のUI事情について軽く調べたので、その内容をシェアしたいと思います。
アラビア語の広告制作
普段は仕事の一つとして英語圏のレスポンシブ広告をデザインしているのですが、この時受けた案件は英語とアラビア語2パターンの制作依頼でした。
ご存知かもしれませんが、アラビア語は右から左に文字を書く文化なので、広告のクリエイティブもそれに対応しなくてはいけません。当然アラビア語版のデザインは初めてだったのでなかなか貴重な経験となりました。
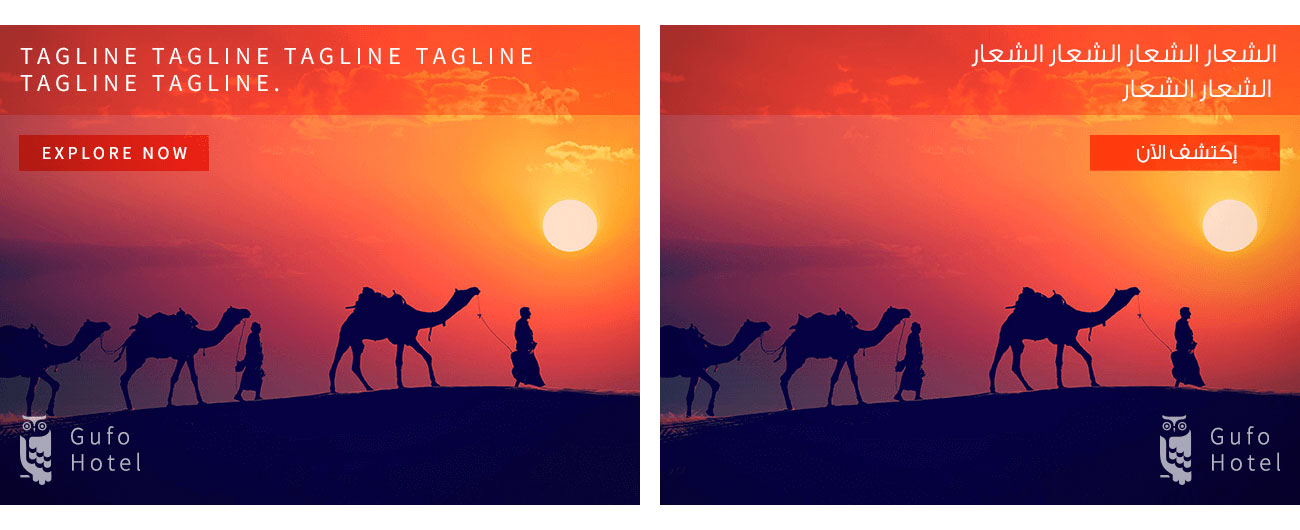
実際の広告画像はここには貼れないのでダミー画像を用意してみました。左が英語版で右がアラビア語版です。 
各エレメントの配置は2パターンともクライアントからapprovalをもらったものとほぼ同じです。ご覧の通り英語バージョンは左から右へ文字が並び、ロゴとCTAも左に配置しています。それに対して、アラビア語版は右から左です。英語版のロゴとCTAを行の始まりとなる左に置いたので、アラビア語版でも行の始まりの位置、つまり右に置いています。背景画像は両方とも同じですが、2つを並べてみると鏡を見てるような印象を受けるのではないでしょうか。
アラビア語圏におけるWebサイトのUIはどうなってるのか
この広告制作の前にアラビア語圏のWebサイトのUIを調べてみました。英語版とアラビア語版を並べて比較してみます。
サイトロゴ
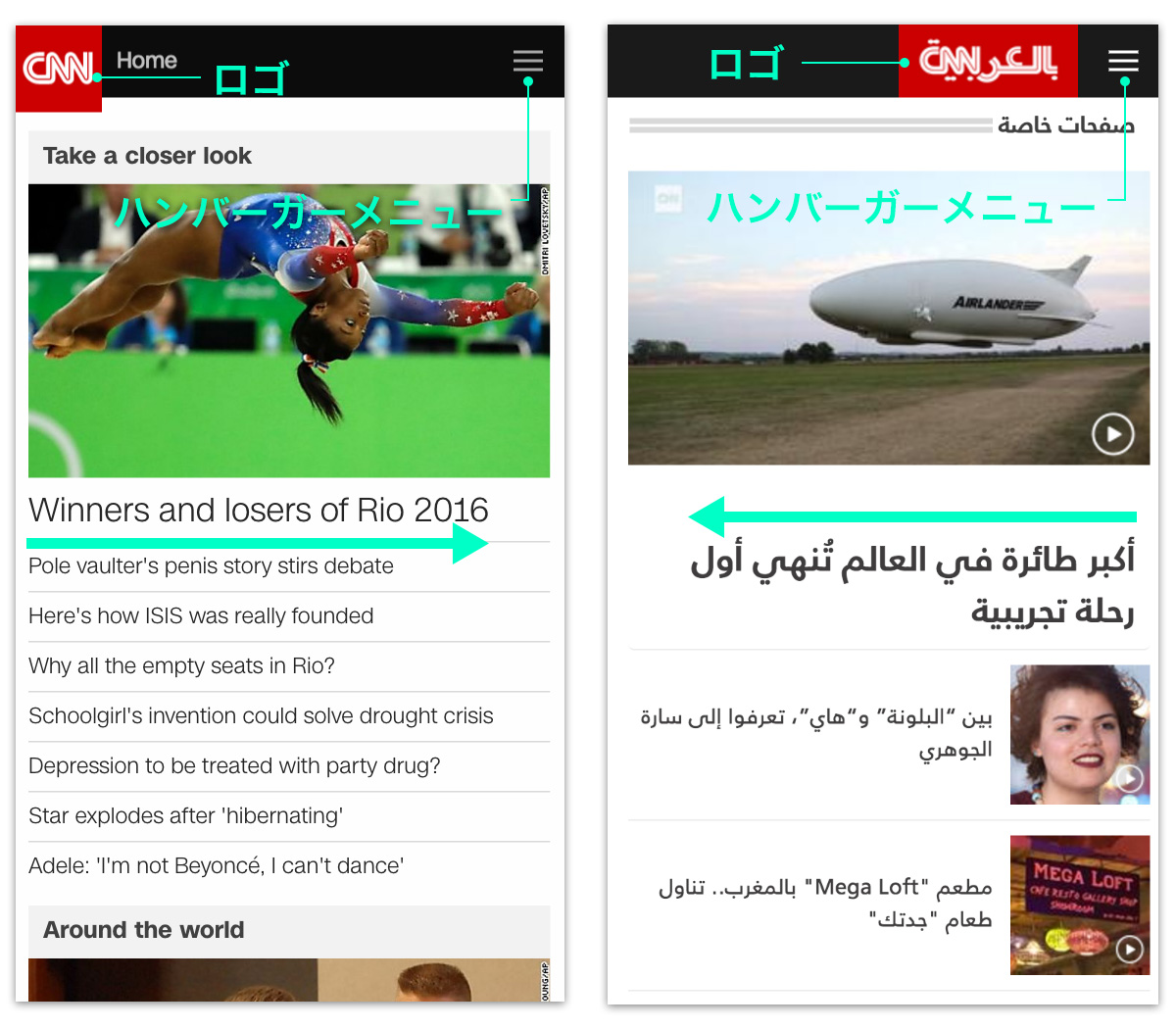
まずはCNNのモバイルサイトですが、アラビア語版はやはりテキストは右から左に流れ、サイトロゴは画面右上に配置されています。ハンバーガーメニューの位置は英語版と変わりませんが、一般的にハンバーガーUIは左でも右でもよく見かけるので、ここに文化による見え方の違いは無さそうです。

アイコンの並び
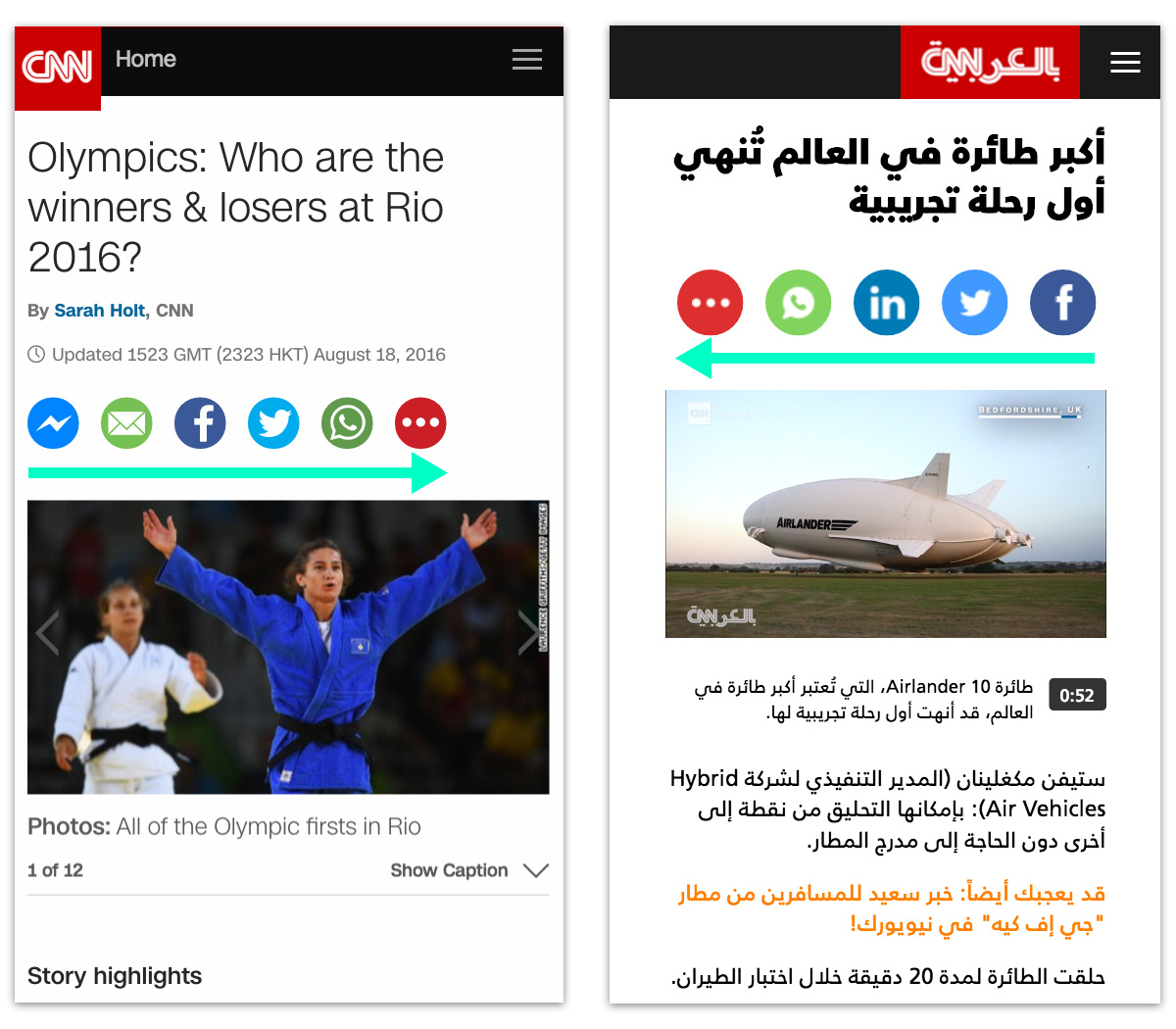
SNSアイコンの並びに関しては、「…」のmoreアイコンの位置が異なることから並びが逆になっていることが分かります。

タブ
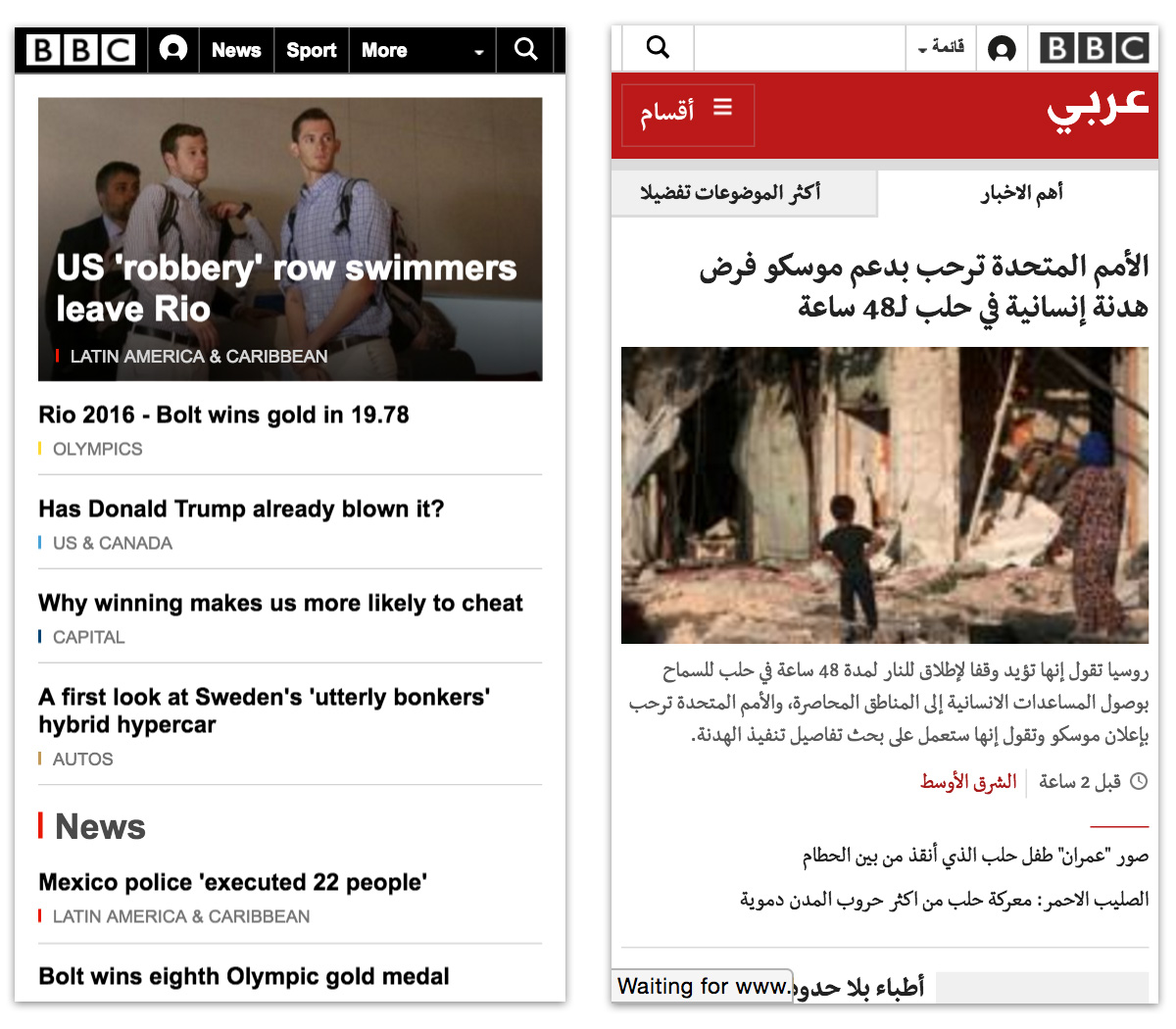
次にBBCニュースを見てみましょう。
デザインが共通化されていないようなので単純な比較はできませんが、アラビア語版はタブの右側がデフォルト表示になってますね。

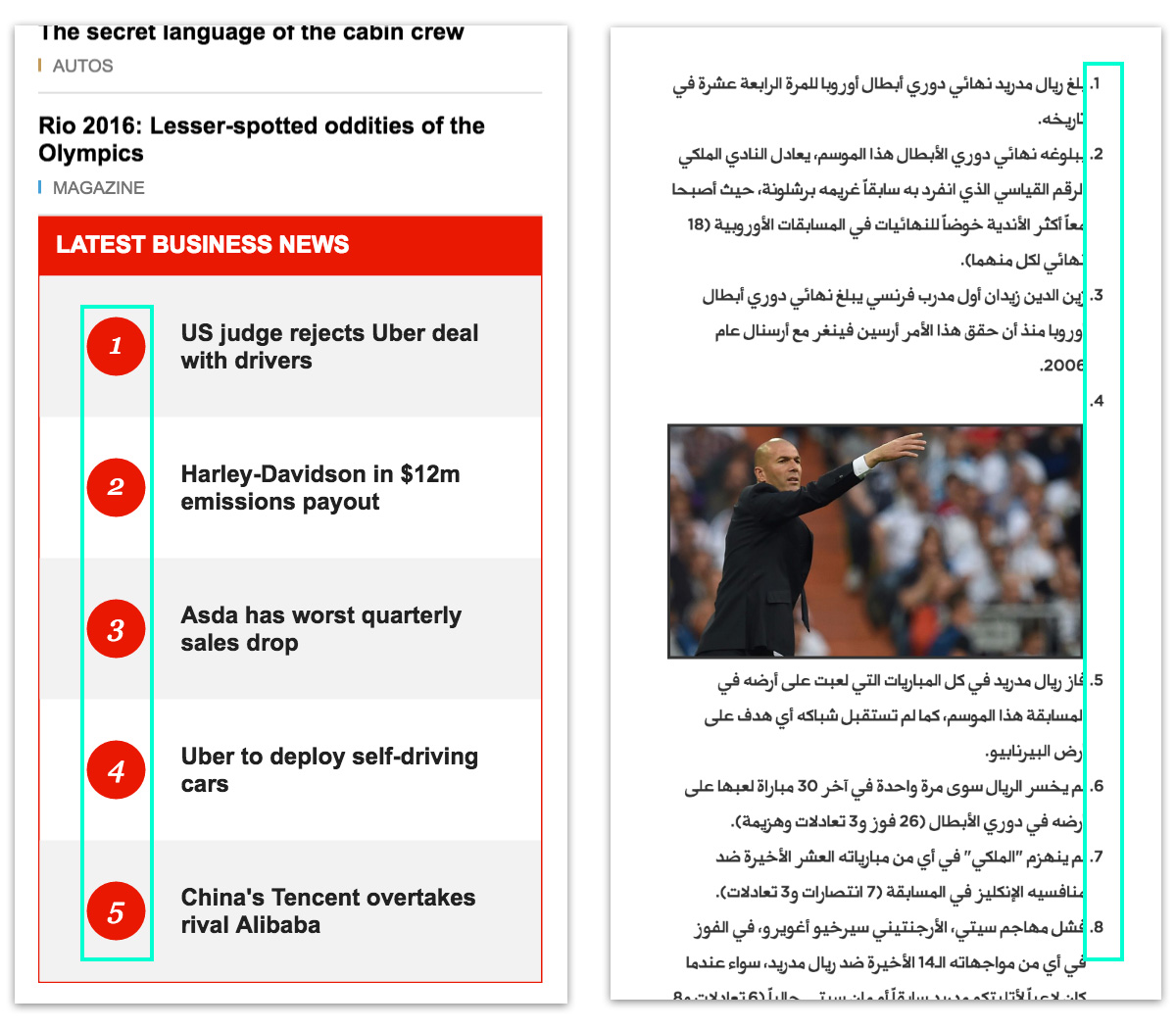
ランキングナンバー
以下は別々のサイトですが、番号付きリストの表示の違いが見てとれます。日本語や英語の感覚から言うと、番号が「.1」というかたちで右に配置されているのは非常に違和感を感じます。

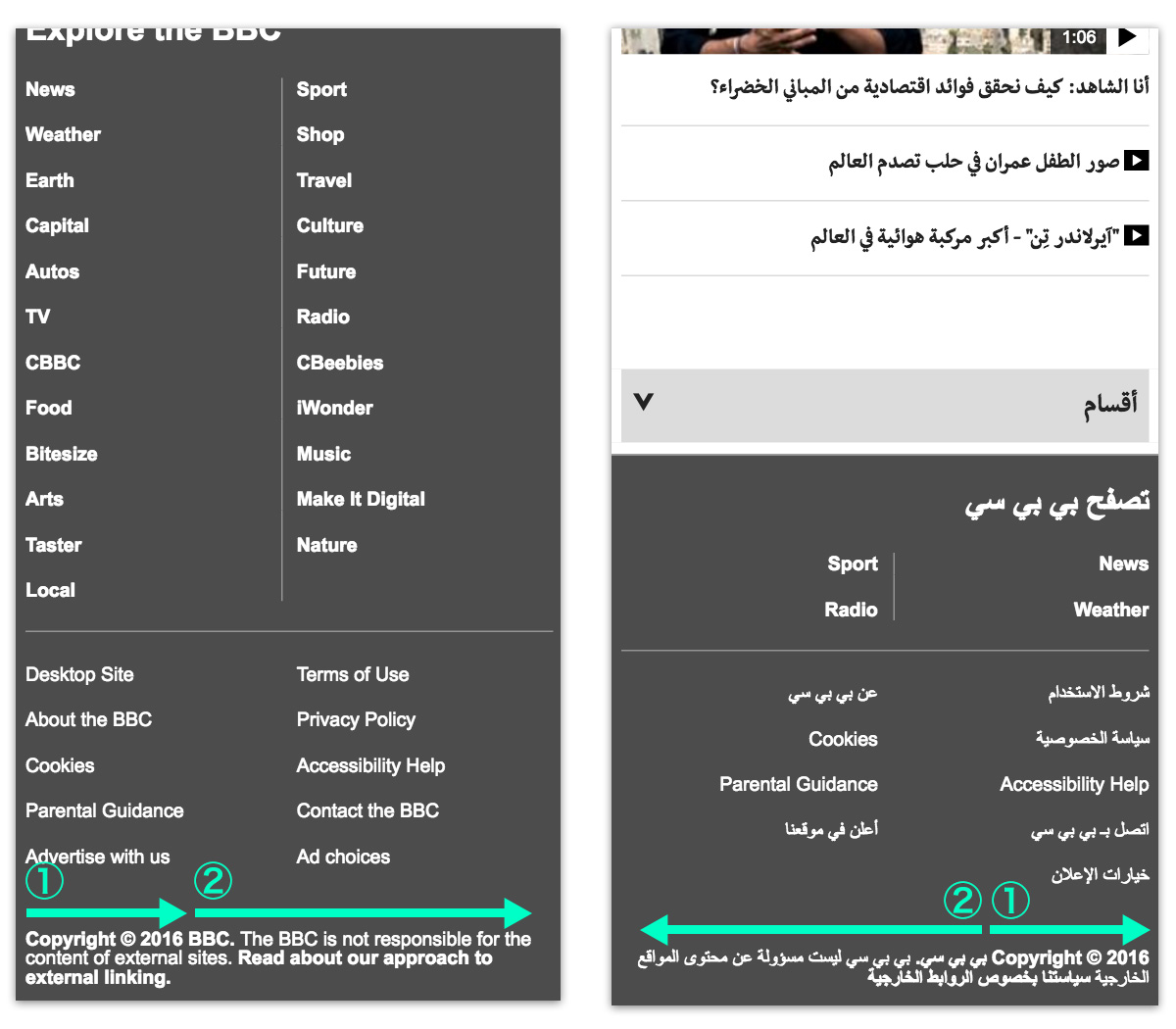
コピーライト
こちらはBBCのコピーライトです。アラビア語版の場合は英語とアラビア語がページ内に混在しているため、右からの流れを統一できず英単語の部分だけ左から右へ、その他は右から左へ…と目を忙しく動かす必要があります。アラビア語と他の言語が混在する場合、視線の動きが定まらず読み手にとってはなかなか読みづらそうですが、アラビア語圏の人はどう感じているのでしょうか…。

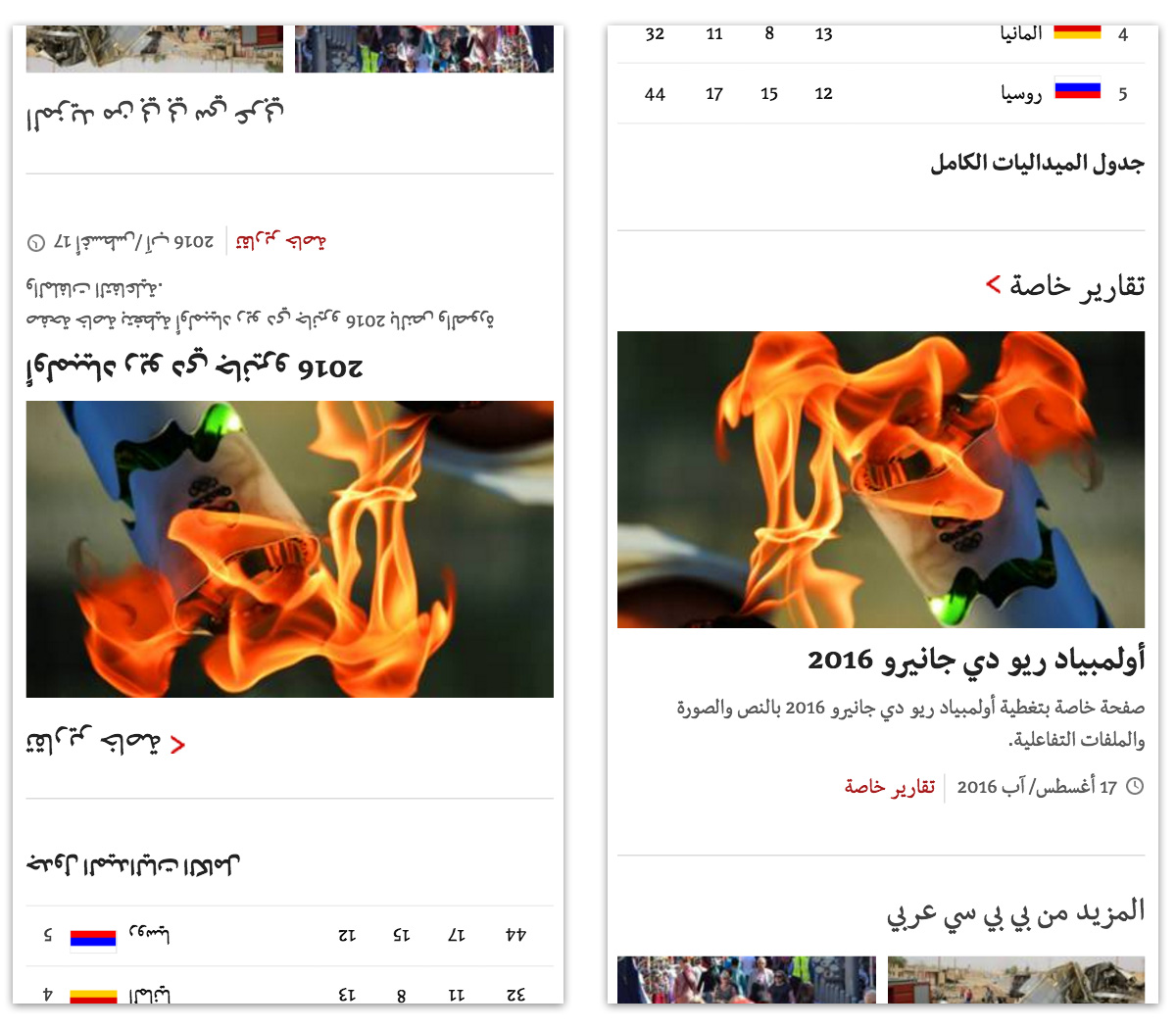
おまけ
最後にもう一つ。こちらのキャプチャを見ていると、鏡を見てるというよりはページを180度回転させたような錯覚に陥ります。ぱっと見どっちが 正しい向きが分からないですよね。(因みに右が正です)

まとめ
日本語の漢字やひら仮名はもともと縦に連なるように作られていますが、英単語を混ぜた横書きのスタイルは生活に馴染みきっています。いっぽうアラビア語の場合は数字や英単語とを組み合わせてしまうとスムーズな視線の流れをつくるのが難しくなるので、文化の異なる言語を併用する場合はしっかりとしたUIガイドラインを用意しておく必要がありそうですね。
以上、Yumiでした。